Download Add Svg In Js - 331+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-craft-23.blogspot.com/2021/07/add-svg-in-js-331-best-free-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In Js - 331+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In Js - 331+ Best Free SVG File If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Download List of Add Svg In Js - 331+ Best Free SVG File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Note add icon · SVG, PNG, JavaScript & Webfont · CoreUI Icons from icons.coreui.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 331+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File If you don't, then the xml parse will consider the js code part of xml, and if you use < or >, it will break (as in this example), thinking you're trying. How should you add scalable vector graphics to a web page? This page is a tutorial on creating svg using javascript. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. In this series, we've discussed what svgs are , why you should consider them and basic vector drawings. Maybe adobe illustrator or inkscape. You're probably used to creating your svg masterpieces in your vector software. If i try to create markup dynamically, i get nothing.
Add Svg In Js - 331+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Add Svg In Js - 331+ Best Free SVG File You probably use your vector software to create your svgs, but sometimes it's easier and more flexible to create dynamic svg elements with javascript. Adding svg to your pages.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing.
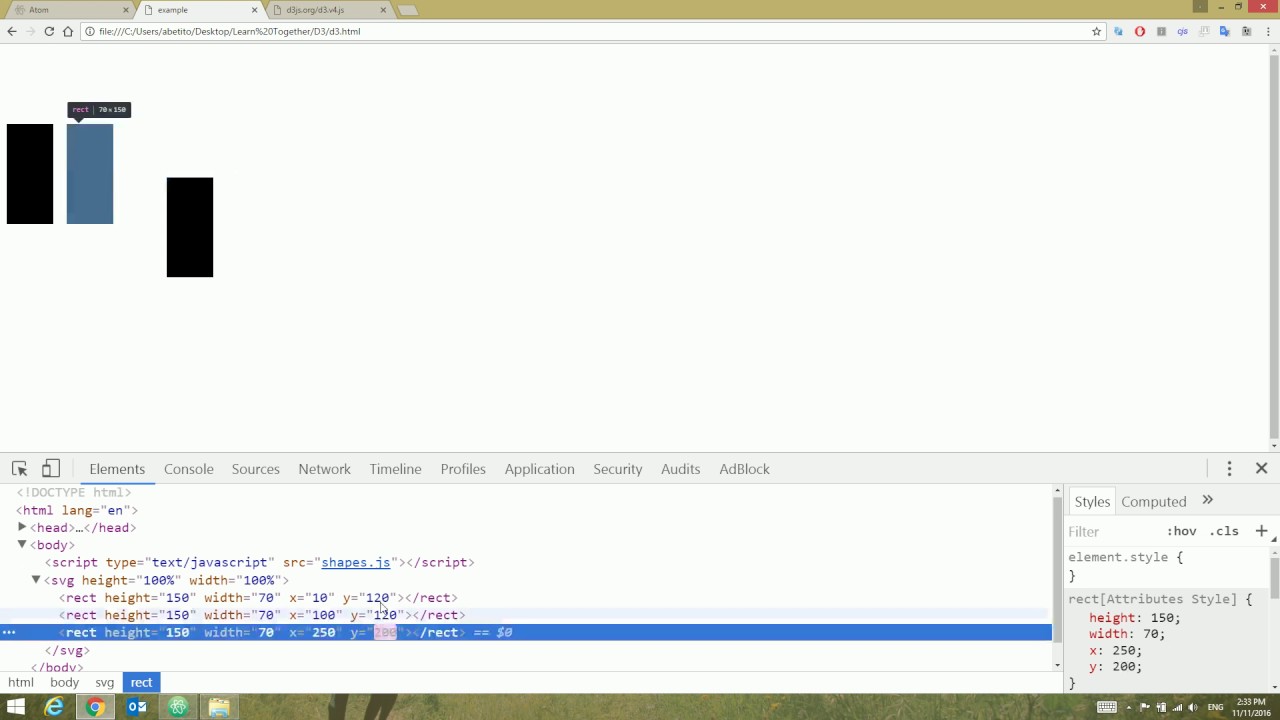
Learn how to create svg chart using d3.js library. SVG Cut Files
File:Vue.js Logo 2.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata. If i try to create markup dynamically, i get nothing.
SVG Line Animation with vivus.js. Today, I would like to ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
For an external svg, you can use the same code when adding the <script> element into the svg itself. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
How to Add & Animate Your SVG Logo Inside Your Global ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
However, you may want to wrap the code with cdata. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself.
GitHub - luncheon/svg-pan-zoom-container: A vanilla-js ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
GitHub - greghub/funnel-graph-js: SVG Funnel Graph ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing.
Vue.js - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
node.js - How to import a local SVG file in React? - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
However, you may want to wrap the code with cdata. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
File:Node.js logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads.
javascript - Using SVG.select() method with class selector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. However, you may want to wrap the code with cdata.
javascript - Export SVG with external CSS to server ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. However, you may want to wrap the code with cdata. If i try to create markup dynamically, i get nothing.
File:JavaScript logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
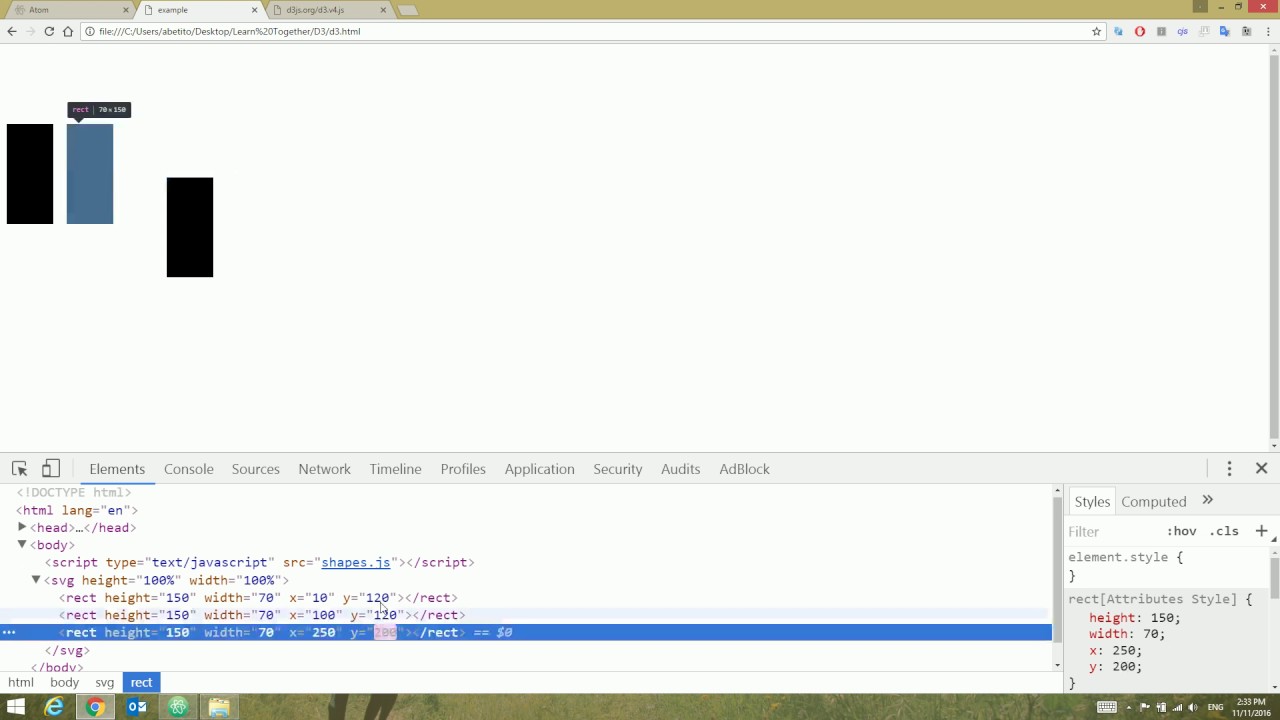
D3.js Tutorial Part 3 - Adding SVG and Rectangels - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata. If i try to create markup dynamically, i get nothing.
Add Svg In Before Css - 337+ Popular SVG File for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata. I am using this code to insert svg into a div tag.
Layers free icon · SVG, PNG, JavaScript & Webfont · CoreUI ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.
Append Svg To Div Jquery - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
However, you may want to wrap the code with cdata. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
File:Javascript badge.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing.
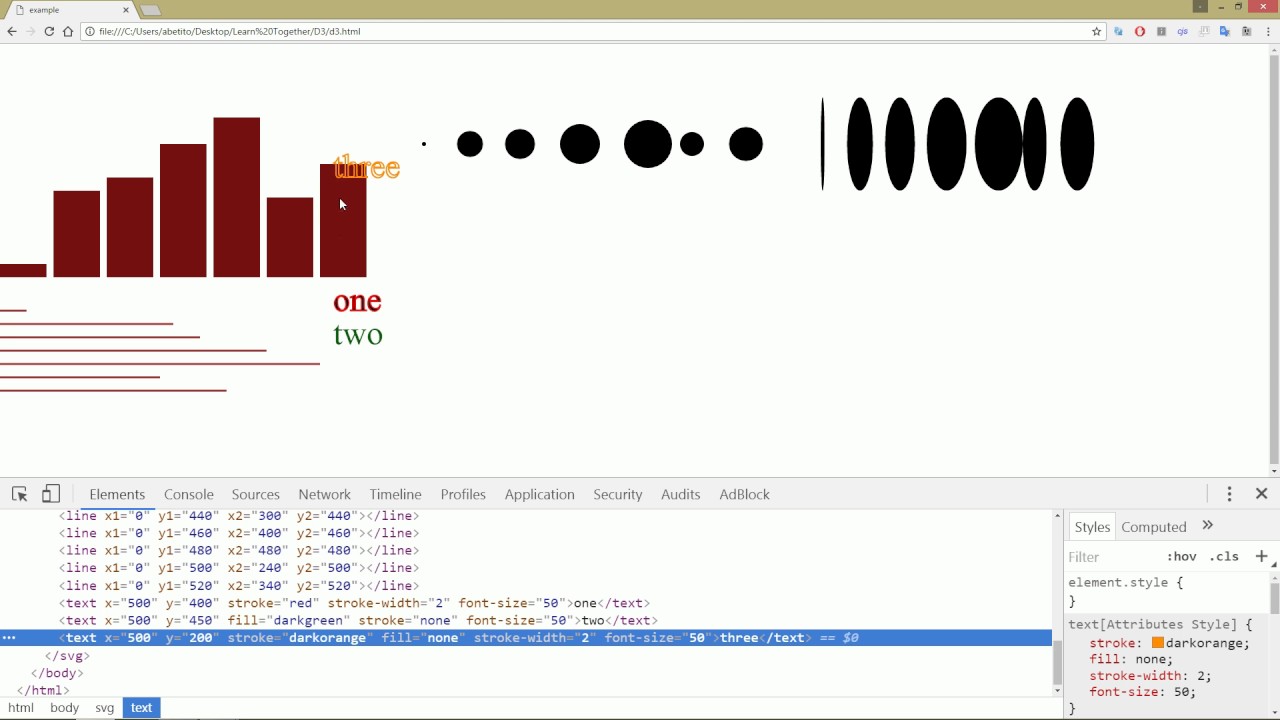
D3.js Tutorial Part 8 - SVG shapes, adding text - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata.
javascript - d3.js(maps) svg elements not appearing when ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing.
d3.js - How to add tooltip to an svg graphics element ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
javascript - Adding css style when converting svg to png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Vue Svg Background Image - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Download Svg stands for scalable vector graphics. Free SVG Cut Files
How to Add & Animate Your SVG Logo Inside Your Global ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
javascript - How to import image (.svg, .png ) in a React ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
JavaScript. How to add an element to the SVG image? - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
D3.js Tutorial Part 3 - Adding SVG and Rectangels - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
File:Unofficial JavaScript logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
why is my svg javascript ony working partly? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
javascript - Create attributes in visio drawing for export ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
File:JQuery-Logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
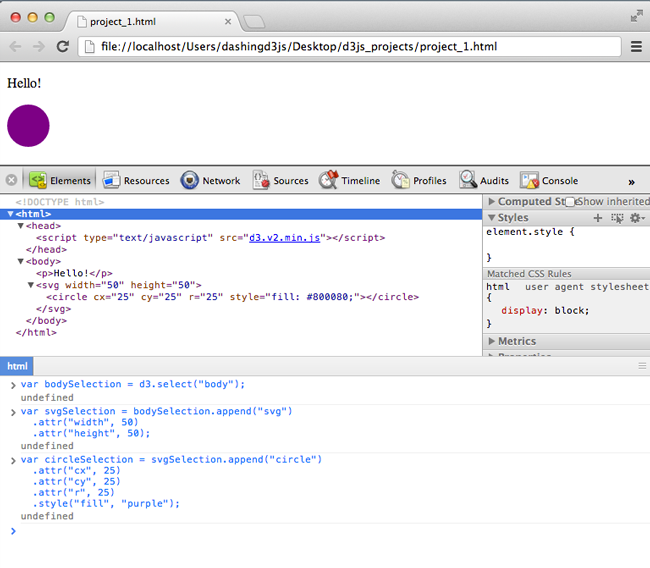
Adding an SVG Element | DashingD3js.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Jquery Svg Png Icon Free Download (#193692 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.
javascript - Cannot import SVG dynamic using React - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
How to Add & Animate Your SVG Logo Inside Your Global ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.
I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
Vue.js - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
d3.js - d3 add text to SVG rect - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Jquery Svg Png Icon Free Download (#435950 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
File:JavaScript logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
SVG Atom Logo Animation - Codepad for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
d3.js - Adding Multiple Graphs in 1 svg without ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
javascript - d3.js(maps) svg elements not appearing when ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Adding an SVG Element | DashingD3js.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 331+ Best Free SVG File
I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.

